Fabric Js Image Z Index . With fabric.js, we can interact. I use canvas.getobjects () to try get objects index. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. However, there are 4 methods for zindex manipulation of objects:. the fabric.image is a fabric.js object used to render images on a canvas. Bringforward (1 level up), bringtofront (all the way up),. I am trying to move each of the objects to the index they. i suppose it's because it takes longer for the image to load. Var canvas = new fabric.canvas('c',. constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an.
from www.programiz.com
Var canvas = new fabric.canvas('c',. With fabric.js, we can interact. i suppose it's because it takes longer for the image to load. Bringforward (1 level up), bringtofront (all the way up),. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. I use canvas.getobjects () to try get objects index. However, there are 4 methods for zindex manipulation of objects:. constructor image can be initialized with any canvas drawable or a string. the fabric.image is a fabric.js object used to render images on a canvas. The string should be a url and will be loaded as an.
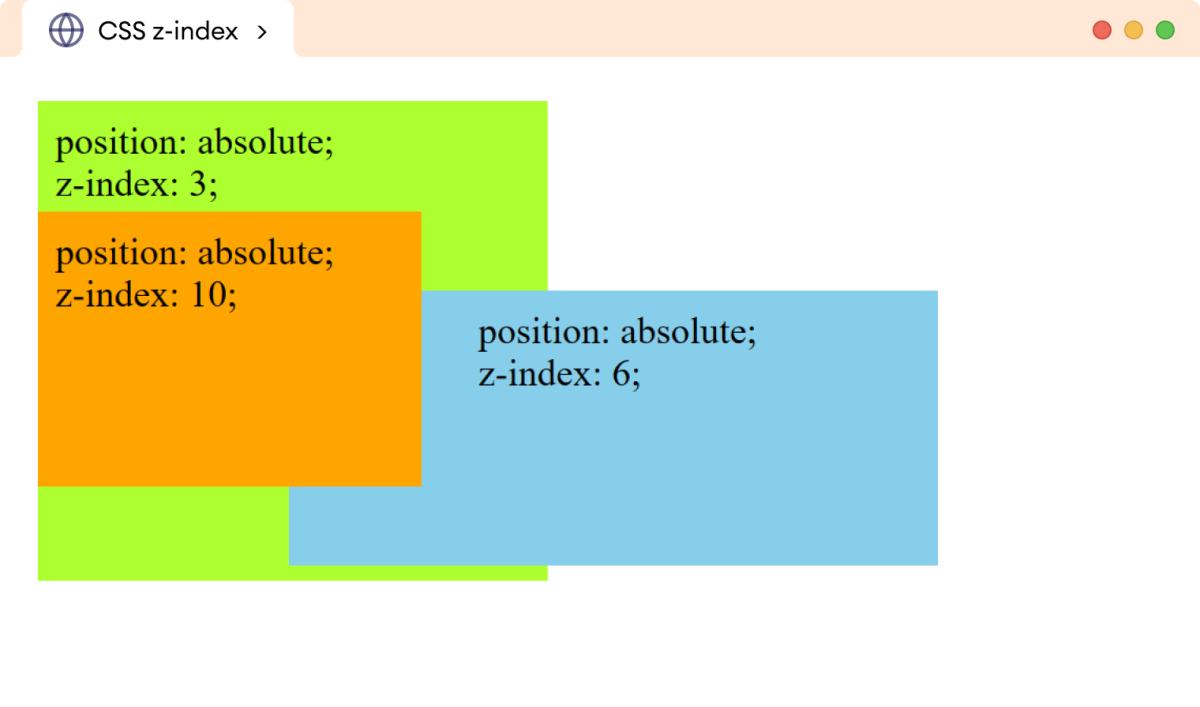
CSS zindex Property (With Examples)
Fabric Js Image Z Index However, there are 4 methods for zindex manipulation of objects:. Var canvas = new fabric.canvas('c',. I use canvas.getobjects () to try get objects index. i suppose it's because it takes longer for the image to load. However, there are 4 methods for zindex manipulation of objects:. I am trying to move each of the objects to the index they. constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an. Bringforward (1 level up), bringtofront (all the way up),. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. the fabric.image is a fabric.js object used to render images on a canvas. With fabric.js, we can interact.
From codesandbox.io
Fixed column, select editor, zindex issue Codesandbox Fabric Js Image Z Index setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. The string should be a url and will be loaded as an. However, there are 4 methods for zindex manipulation of objects:. i suppose it's because it takes longer for the image to load. I am trying to move each of the objects. Fabric Js Image Z Index.
From csstailwind.com
How to Use Zindex in TailwindCSS Guide] Fabric Js Image Z Index Bringforward (1 level up), bringtofront (all the way up),. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. I use canvas.getobjects () to try get objects index. With fabric.js, we can interact. the fabric.image is a fabric.js object used to render images on a canvas. I am trying to move each of. Fabric Js Image Z Index.
From www.youtube.com
CSS ZINDEX bangla Tutorial what is zindex in CSS part49 YouTube Fabric Js Image Z Index With fabric.js, we can interact. constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an. i suppose it's because it takes longer for the image to load. I am trying to move each of the objects to the index they. Var canvas = new. Fabric Js Image Z Index.
From ar.taphoamini.com
Material Ui Z Index? The 20 Correct Answer Fabric Js Image Z Index setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. Bringforward (1 level up), bringtofront (all the way up),. constructor image can be initialized with any canvas drawable or a string. I am trying to move each of the objects to the index they. With fabric.js, we can interact. i suppose it's. Fabric Js Image Z Index.
From stacktuts.com
How to "zindex" to make a menu always on top of the content in Css Fabric Js Image Z Index Bringforward (1 level up), bringtofront (all the way up),. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. The string should be a url and will be loaded as an. constructor image can be initialized with any canvas drawable or a string. Var canvas = new fabric.canvas('c',. I am trying to move. Fabric Js Image Z Index.
From www.youtube.com
Свойство zindex в CSS управление наложением zindex property in Fabric Js Image Z Index Bringforward (1 level up), bringtofront (all the way up),. With fabric.js, we can interact. i suppose it's because it takes longer for the image to load. the fabric.image is a fabric.js object used to render images on a canvas. I use canvas.getobjects () to try get objects index. Var canvas = new fabric.canvas('c',. I am trying to move. Fabric Js Image Z Index.
From codefinity.com
Stacking order Fabric Js Image Z Index I use canvas.getobjects () to try get objects index. Bringforward (1 level up), bringtofront (all the way up),. With fabric.js, we can interact. i suppose it's because it takes longer for the image to load. The string should be a url and will be loaded as an. Var canvas = new fabric.canvas('c',. the fabric.image is a fabric.js object. Fabric Js Image Z Index.
From shefali.dev
CSS Zindex and Stacking Context A Comprehensive Beginner's Guide Fabric Js Image Z Index However, there are 4 methods for zindex manipulation of objects:. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. I use canvas.getobjects () to try get objects index. Bringforward (1 level up), bringtofront (all the way up),. The string should be a url and will be loaded as an. Var canvas = new. Fabric Js Image Z Index.
From www.youtube.com
Flex Layout Tutorial How to use Zindex YouTube Fabric Js Image Z Index However, there are 4 methods for zindex manipulation of objects:. constructor image can be initialized with any canvas drawable or a string. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. I use canvas.getobjects () to try get objects index. I am trying to move each of the objects to the index. Fabric Js Image Z Index.
From tips-log.com
【CSS】zindexが効かない時の対処法解説 Fabric Js Image Z Index I am trying to move each of the objects to the index they. With fabric.js, we can interact. the fabric.image is a fabric.js object used to render images on a canvas. i suppose it's because it takes longer for the image to load. However, there are 4 methods for zindex manipulation of objects:. Var canvas = new fabric.canvas('c',.. Fabric Js Image Z Index.
From dxobuxsra.blob.core.windows.net
ZIndex Attribute at Diane Lewis blog Fabric Js Image Z Index the fabric.image is a fabric.js object used to render images on a canvas. Bringforward (1 level up), bringtofront (all the way up),. I use canvas.getobjects () to try get objects index. With fabric.js, we can interact. Var canvas = new fabric.canvas('c',. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. The string. Fabric Js Image Z Index.
From www.delftstack.com
ZIndex in React Native Delft Stack Fabric Js Image Z Index i suppose it's because it takes longer for the image to load. Var canvas = new fabric.canvas('c',. With fabric.js, we can interact. The string should be a url and will be loaded as an. Bringforward (1 level up), bringtofront (all the way up),. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one.. Fabric Js Image Z Index.
From www.youtube.com
Zindex in CSS What is zindex in css in Urdu & Hindi Fabric Js Image Z Index setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. i suppose it's because it takes longer for the image to load. constructor image can be initialized with any canvas drawable or a string. With fabric.js, we can interact. the fabric.image is a fabric.js object used to render images on a. Fabric Js Image Z Index.
From blog.openreplay.com
CSS Demystifying the zindex property Fabric Js Image Z Index i suppose it's because it takes longer for the image to load. Bringforward (1 level up), bringtofront (all the way up),. I am trying to move each of the objects to the index they. With fabric.js, we can interact. The string should be a url and will be loaded as an. setelement (element, optionsopt) → {fabric.image} sets image. Fabric Js Image Z Index.
From dxowzhkef.blob.core.windows.net
An Example Of An Index Location For Z Codes at Elaine Bridges blog Fabric Js Image Z Index With fabric.js, we can interact. Bringforward (1 level up), bringtofront (all the way up),. The string should be a url and will be loaded as an. i suppose it's because it takes longer for the image to load. I use canvas.getobjects () to try get objects index. setelement (element, optionsopt) → {fabric.image} sets image element for this instance. Fabric Js Image Z Index.
From shefali.dev
CSS Zindex and Stacking Context A Comprehensive Beginner's Guide Fabric Js Image Z Index I use canvas.getobjects () to try get objects index. With fabric.js, we can interact. Bringforward (1 level up), bringtofront (all the way up),. i suppose it's because it takes longer for the image to load. Var canvas = new fabric.canvas('c',. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. the fabric.image. Fabric Js Image Z Index.
From www.youtube.com
CSS ZIndex Property CSS ZIndex Explained CSS Z Index Tutorial Fabric Js Image Z Index With fabric.js, we can interact. I use canvas.getobjects () to try get objects index. i suppose it's because it takes longer for the image to load. constructor image can be initialized with any canvas drawable or a string. setelement (element, optionsopt) → {fabric.image} sets image element for this instance to a specified one. Var canvas = new. Fabric Js Image Z Index.
From www.youtube.com
HTML Children of zindex 'auto' vs zindex 0, and what is "stacking Fabric Js Image Z Index i suppose it's because it takes longer for the image to load. The string should be a url and will be loaded as an. Bringforward (1 level up), bringtofront (all the way up),. I use canvas.getobjects () to try get objects index. constructor image can be initialized with any canvas drawable or a string. Var canvas = new. Fabric Js Image Z Index.